前端
VS Code
1.安装
下载安装包
一直下一步即可,可以更改安装目录2.设置及插件
插件安装 :
1) Chinese (Simplified) Language Pack for Visual Studio Code 可支持中文
2) HTML Boilerplate
A basic HTML5 boilerplate snippet generator.
3) JavaScript [ES6] code Snippets
4) HTML CSS Support
5) Auto Close Tag 自动关闭标签
6) Open in Browser 在浏览器中查看
7) Live Server 在VSCode内置的web服务器中打开页面
8) vscode-icons 图标效果
9) Jquery code snippets
10) Bootstrap 4
11) vue snippet
12) Vue Language Features(Volar)
13) REST Client
14) PlantUML3.推荐git插件
git history
gitlens
Nginx
安装
下载安装包
解压到指定目录,不能有中文启动
在解压目录下打开cmd窗口
输入命令:
start nginx
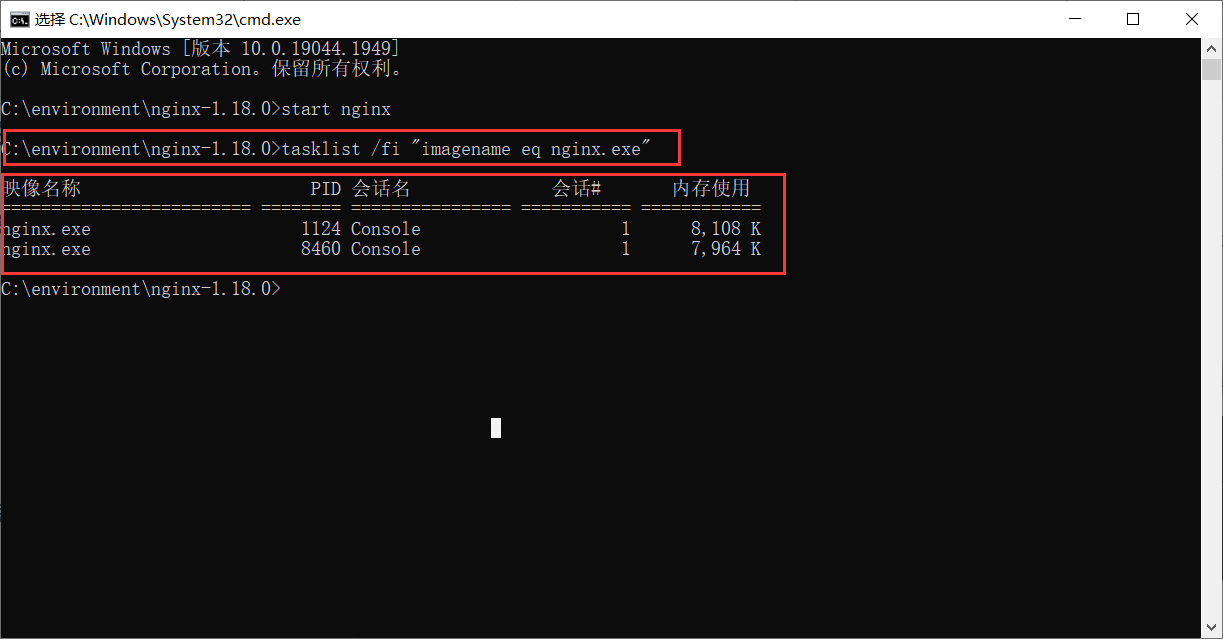
验证 Nginx 是否正在运行,输入命令:
tasklist /fi "imagename eq nginx.exe"
显示两条信息表示有一个Nginx正在运行,如果出现了 4 条、6 条甚至更多的 Nginx 信息,则表明你无意之中启动了多次 Nginx ,此时有多个 Nginx 正在后台运行。这会为你正常使用 Nginx 带来麻烦和错误停止程序
txt
停止一个Nginx程序
# 快速停止 nginx
nginx -s stop
# 完整有序地停止 nginx
nginx -s quit
停止多个Nginx程序
taskkill /f /t /im nginx.exe借助 WinSW 启停 Nginx
1.下载 WinSW : https://github.com/winsw/winsw/releases/download/v2.11.0/WinSW.NET461.exe
2.将下载好的 WinSW 放到 Nginx 解压目录下,并重命名。名字任意,例如:systemctl.exe
3.为 WinSW 创建配置文件:
在 Nginx 解压目录下为 WinSW 创建配置文件( 配置文件与 WinSW 程序平级 )。配置文件为 .xml 文件,且名字必须与 WinSW 程序相同。例如:systemctl.xml ,与上面的 systemctl.exe 相呼应systemctl.xml内容:
xml
<service>
<id>nginx</id>
<name>Nginx</name>
<description>Nginx</description>
<executable>%BASE%\nginx.exe</executable>
<stopexecutable>%BASE%\nginx.exe</stopexecutable>
<stopargument>-s</stopargument>
<stopargument>stop</stopargument>
<logpath>%BASE%\logs</logpath>
<logmode>roll</logmode>
</service>安装 Nginx 服务
txt
在 Nginx 解压目录下打开 cmd 命令行执行如下命令:
# 安装服务。开机启动,当前未启动,重启后生效。
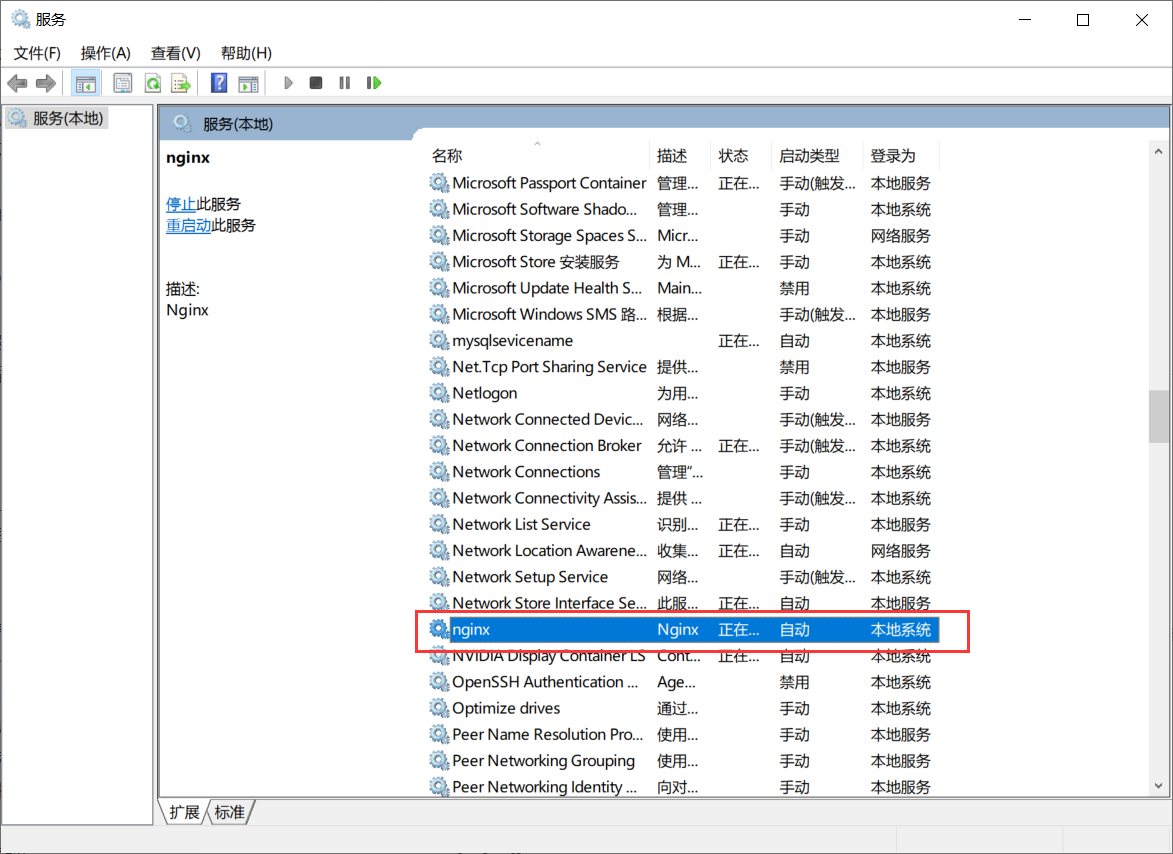
systemctl install
安装成功后,就可以在 Windows 系统的服务中看到 Nginx 。默认是开机启动,下次你的系统再开机,nginx 就自动启动了。
node.js
下载安装包
安装过程一路 Next ,不要改动默认配置。
另外,node 的安装包中已包含 npm ,无需再找 npm 的安装包。
安装 node.js 的同时 npm 也被自动安装了。
安装结束后,直接在命令行(cmd)中执行 node -v 和 npm -v,
看到它们俩的版本信息,即证明安装成功。更换中央仓库
cmd
# 通过该命令查看当前中央仓库:
npm config get registry
# 更换为淘宝的中央仓库
npm config set registry https://registry.npmmirror.com设置 npm 的 cache 和 prefix
如果你想知道这两个默认路径在那里,你可以通过下面的命令查看:
npm config get cache
npm config get prefix
修改这两个路径:
在node安装目录下建两个文件夹:node_global,node_cache
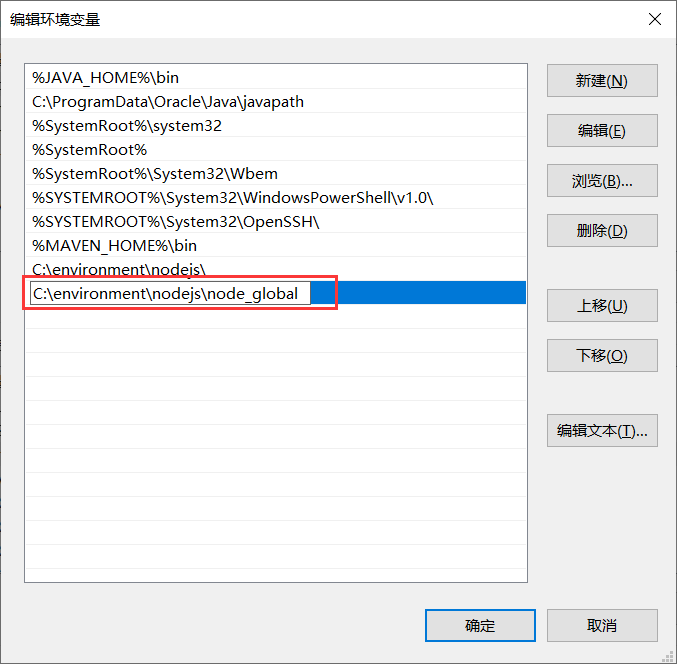
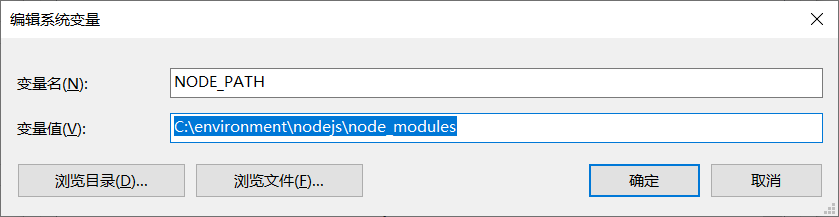
配置环境变量
在path下添加 C:\environment\nodejs\node_global
添加变量NODE_PATH,值为: C:\environment\nodejs\node_modules

vue/cli
安装vue/cli4:
npm install -g @vue/cli@4.5.15
卸载:
npm uninstall -g vue-cli
查看版本:
vue -V